How to Make a Game on Scratch Step-by-Step for Beginners
Contents
How to Make a Game on Scratch Step-by-Step for Beginners
Scratch is one of the best online coding environments for people of all ages. Android tablets and most desktop computers can easily access the platform. It's also a terrific place for new coders ages 8 and above to start learning the principles of coding through block-based coding.
Scratch is a computer language that is used for everything from producing cartoons to narrating interactive stories. Youngsters often wonder how to make a game from scratch and why CodeYoung is best to offer scratch programming for kids.
If you go to the Scratch community, you will find an amazing types of Scratch games that are continually updated and added to. Scratch is an excellent programming language for creating fun games because it allows players to input data and provides them practically complete control over the code.

It's also one of the most popular visual programming or "block-based coding" options available, as well as one of the best scratch coding course for kids to learn. Kids learn to combine code and art using Scratch coding and they begin to grasp that if they can think it up, they can make it a reality with just a little work!
Sprites

A Sprite in Scratch is any item, from characters such as people or animals to accessories. The code and code block discussed in the following section control all of this.
Every new Scratch project includes a Sprite, and there is a library of additional options to choose from. Kids can then rename Sprites, add new Sprites, and so forth. Scratch sprites are pictures that children can design and program in the Scratch environment. Scratch is a visual drag-and-drop coding tool for young innovators (as opposed to text-based coding).
When learning how to make a game on Scratch, kids often use different Sprites to create interactive elements and bring their game ideas to life. Motion blocks control a sprite's movement, looks blocks change its appearance, and sound blocks allow sprites to generate sounds.
In Scratch coding courses for kids, they will learn how to make a custom sprite Making a character in Scratch which is known as "painting a sprite”. The procedure is straightforward and can be completed by following the steps below:
Select a sprite by clicking the "choose a sprite" button in the bottom right corner.
To create a new sprite, click "paint."
Give the new sprite a name.
Code Blocks

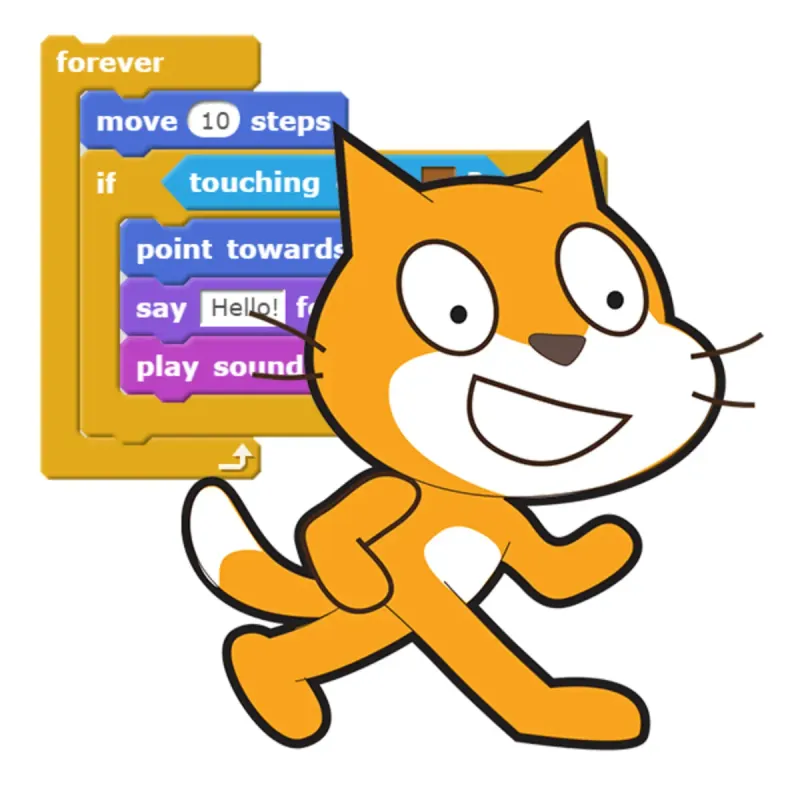
In Scratch, blocks are used to generate code in the form of puzzle pieces. Each data type (hat, stack, reporter, boolean, or cap) has its form and a uniquely shaped slot to be entered into, preventing syntax problems. The term "script" refers to a grouping of interconnected blocks.
Blocks are typically easier to work with than text-based programming because they don't require memorizing like typed commands and don't allow for syntax errors.
When learning how to make a game on Scratch, it's crucial to understand the different types of blocks available. Motion, Looks, Sound, Event, Control, Sensing, Operators, Variables, List, and My Blocks are among the few categories of blocks available.
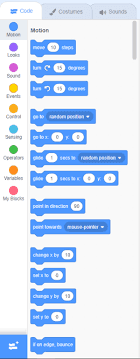
- Motion blocks
They are medium-blue in hue and are employed to control the movement of sprites. Sprites are the only ones who can use them. There are 18 motion blocks in total: 15 stack blocks and 3 rep blocks. Motion blocks are used to regulate how a Sprite moves—slide, spin, move, etc. For example, "Move 10 steps" could be used to move the Sprite forward 10 steps.
When learning how to make a game on Scratch, motion blocks are essential. They allow you to define the movements of the characters in your game, making gameplay more interactive.
Look blocks It modifies a Sprite's appearance by changing its color or size, as well as making Sprites speak. "Change the size by ten," for example, or "Say Hello!" for two seconds. Look blocks are one of the ten Scratch block categories. They are purple in hue and are employed to control the appearance of Sprites. There are 20 Look blocks in all, with 17 Stack blocks and 3 Reporter blocks. 14 are reserved for sprites, while 4 are reserved exclusively for the Stage. According to Scratch Statistics, this block category has the most used blocks, with over 2 million usages.
Sound Blocks Play sounds, alter sound effects, or change the volume with sound blocks, which add sound effects to a Sprite.
Sensing blocks One of the ten categories of Scratch blocks is sensing blocks. They are cyan-colored and are utilized to detect various aspects of a project. Among the 18 Sensing blocks now available are three stack blocks, five boolean blocks, and ten reporter blocks.
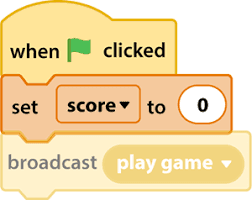
Event blocks
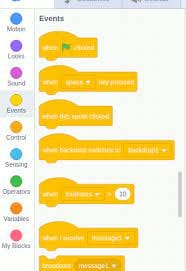
Event blocks alert sprites to begin running code. They have a light yellow color scheme and detect events that cause scripts to execute. Without the headwear blocks from this category, a project could not start unless scripts were manually run.

At the moment, there are eight Events blocks: six Hat blocks and two Stack blocks. It's the tiniest block type. All event blocks were previously classified as Control Blocks in Scratch 1.4 and before. In the Experimental Viewer and early versions of Scratch 2.0, Events blocks were first referred to as "Triggers" after being granted their category. Scratch Day 2012, on the other hand, renamed the event "Events."
Control Blocks Control blocks are used to make looping animations or pauses between events. It provides you with more control over the code.
My blocks
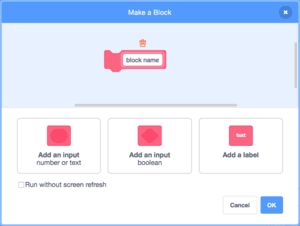
One of the ten types of Scratch blocks is My Blocks (called More Blocks in Scratch 2.0). It contains the routines for the currently selected sprite. They are pink in color. Except for a "Make a Block" button, it is empty before any blocks are built.
Make a Block opens a dialogue box where the user can create a procedure. The new block appears in the palette and an empty definition appears in the code area once OK is pushed. Scratch will run the blo

cks below the matching Define block when the method runs.
Why make games on Scratch?
Scratch is one of the most popular online coding platforms for people of all ages. Android tablets and most desktop computers can use the platform without difficulty. It's also an excellent place to learn coding fundamentals through block-based coding for new coders aged 8 and up. If you're wondering how to make a game on Scratch, CodeYoung offers step-by-step tutorials that guide users through creating simple to complex games, making it perfect for beginners.
Scratch is a powerful programming language that can create everything from animations to interactive storytelling. Scratch is best known for its usage in video game development. If you go to the Scratch community, you'll find an amazing library of video games that is continually being updated and expanded. You can check this out to learn game curation with Scratch through coding classes for kids. Scratch is ideal for fun games because it lets players input data and gives them complete control over the code.
Types of Scratch games

Understanding the functioning of the platform and the various games is necessary for beginners to know how to make a game from scratch.
Clicker game: In a clicker game, players click on-screen Sprites to earn points for each successful action. For example, perhaps it's clicking tacos to earn points, with the smaller and more difficult tacos earning more points.
Chase game: Move a sprite around to score points. Maybe it's a shark chasing fish, and each time it comes into contact with one, it gets points.
Pong game: It is a game that everyone is familiar with, right? In this simple yet enjoyable experience, children can design a game by guiding the paddle with the mouse and knocking the ball back to the opponent's side.
Scratch user interface
Scratch's user interface is the space on your screen where the program runs. The interface is divided into several sections or "panes," each of which serves a specific purpose, such as selecting blocks to code with, coding, and viewing your code in action. We'll go over the various aspects of the interface. The CodeYoung’s scratch courses for kids will make you familiar with the interface to know how to create a game from scratch.
The Colour Palette of Blocks All of the code blocks are stored in the block palette. By type, the blocks are color-coded. These blocks can be dragged to the programming area, where they can be used to code sprites or the stage.
The Script Section: Our code is dragged to and assembled in the scripts area.
The Location of the Performance We can see our code come to life at this stage! For example, if we have a "when green flag clicked" event block at the beginning of our code, we can click the green flag to activate the code.
The Sprite Info Pane It is a window that displays information about the individual sprite. The sprite info pane allows us to access and alter information about our sprites. Click on the thumbnail of the chosen sprite to bring up this pane. We can also delete and add new sprites in this section.
Backdrop/Costume Pane You can access the costume and backdrop panes by selecting the center tab between the "code" and "sounds" tabs. Select the desired thumbnail in the sprite info window to transition between costume and backdrop panes.
Pane of Sounds We may create and manipulate sounds using the last tab in the top left corner of the screen. You may even make your recordings!
Tutorials and Toolbar Using the toolbar at the top of the screen, we can load and save projects then, undo sprites deletions. By choosing the "tutorials" tab, you may get a variety of tutorials on how to do just about everything in Scratch!
The Code tab
All of the code blocks are saved on the Code Tab. To make their scenes more animated, creators can add code blocks to their Sprites and backdrops.Costume Tab The Costumes Tab is where you may make and update Scratch sprites and their costumes. This is where you name your projects.
Code Area The coding area is where code blocks are placed to make Sprite animations.
Game Preview: This window shows the scene - or game - where authors may see how modifications to the code will influence the game.
Account: If you have an account with Scratch, this menu will lead you to the "My Stuff" page, which contains all of your projects.
The Sprite panel It is where sprites are kept. You can alter the code blocks associated with each Sprite by clicking on them.
Green Flag The start button (green flag) is used to run the code.
Before start creating a game in Scratch
Have a brainstorming session
Making a plan is the first and most essential step in creating scratch games. It is also known as your game design. Although it may appear a minor step, it directs your project. People who skip this step and begin coding without a plan are likelier to lose sight of their goal and abandon their game before it's finished.

Planning is an excellent opportunity to exercise your creativity and create a novel project concept. Even though it may appear difficult initially, following simple guidelines will make the process simpler. Then plan on how to make a game from scratch step by step with a detailed layout of strategy.
Students must consider their game and the goals they want to achieve before starting. Even though Scratch is a beginner's platform, taking the steps that they learn in scratch coding course for kids and game design methods is a smart strategy.
Decide the primary theme
You should know what the primary goal is? Score as many points as possible by using the computer mouse to click on falling or moving items on the screen. Kids have to plan accordingly on how to make a game from scratch beginners. Alternatively, drag things from one region of the screen to another to collect them. Maybe it's rounding up a gang of hens who have gotten out of the coop. Perhaps the goal is for gamers to go through levels to gain experience.
The layout of the plan includes these points::
- Choose a theme.
- Determine what the player will do.
- Choose an objective for the player to complete.
The rest of the game will flow naturally once you've figured out these three things. However, you are not required to solve them in any particular order! It's probably best to start with one theme and then work on the other two. However, you should concentrate on the one that most inspires you. When creating Scratch games, following your inspiration is essential, as this will make the development process more enjoyable and creative.

You should try to keep your game as easy as possible while planning it! Don't be worried if your first game isn't everything you hoped it would be. Choose something which you can make in an hour or two because it will be much more satisfying.
Create a visual plan.
A game's visual appearance is one of its most crucial parts. It is unrelated to the game's mechanics, but it greatly impacts the player's experience. The visual theme of your game is a mix of its environment and characters. A modern-themed game, for example, would be set in the theme of cowboys and hunters, and for ancient themes, it would be set in castles.
Consider what you want to include in your game when choosing a theme. To have a better idea of how to create the theme, visit Best gaming Consoles for kids! Choosing a theme is often the simplest part of creating a game because it comes spontaneously once you have an idea you like.
What will the level of difficulty be?
A game that is too easy to play may be enjoyable at first, but it will quickly lose replayability. There must be balance!
What is the end goal? A good game draws you in. It's difficult enough to keep you interested, but not so hard that it's impossible. It motivates players to keep playing to achieve higher and higher scores!
While there are no levels in this game, we can increase the difficulty by making the ball move faster or, in this case, decreasing the size of the ball each time it is clicked.
Add a when this sprite is clicked to the coding area. Add a when this is clicked to the coding area. As you can see, you can't attach this block to any of the blocks you have already compiled because we are dealing with a new event. You have to decide the difficulty level when learning how to make a game on Scratch. Then, set the value to -10, reducing the size by 10 each time it is clicked.
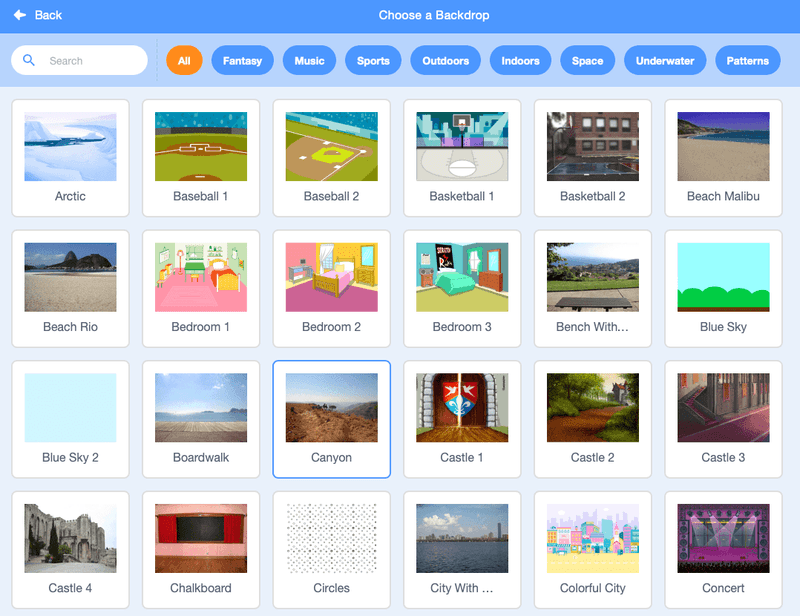
Choose a background:
A background is an essential part of any game. So, select a background that corresponds to the game's theme. Scratch includes a variety of backgrounds from which you can select one based on your needs.
When your child has decided on the type of game they want to make, it's time to start adding visual elements! Regardless of the type of game, they have decided on, they will most likely want some sort of backdrop rather than a blank background.

Add coding
After selecting a background and a sprite, the next step is to add coding. Now we add some instructions to the sprite that will allow us to control and add movement to the sprite using the various types of blocks available in Scratch. You can add more features to your game, such as sound, to make it more appealing with the help of a sound panel, and so on. Coding will be the major step after brainstorming on how to make the game from scratch.
How to make a game on Scratch
Creating a game on Scratch involves designing, coding, and testing interactive projects. This guide will walk you through each step, from setting up your project and using Scratch’s drag-and-drop programming blocks to advanced scratch programming for kids.
- Figure out the game theme and its time and place setting.
- Control: The player will direct the movement of a character.
- The goal is to move the character around and collect as many items as you can!
So far, all I know about my game is that I want to move a character around and collect items. That should be more than enough to get you started! It's finally time to get down to business. To begin a new project, go to the Scratch website and click "Create." It will take you to an unnamed Scratch project. The only thing you should see in the middle of the stage is a cat. Combine all the points and finalize how to make a game from scratch.
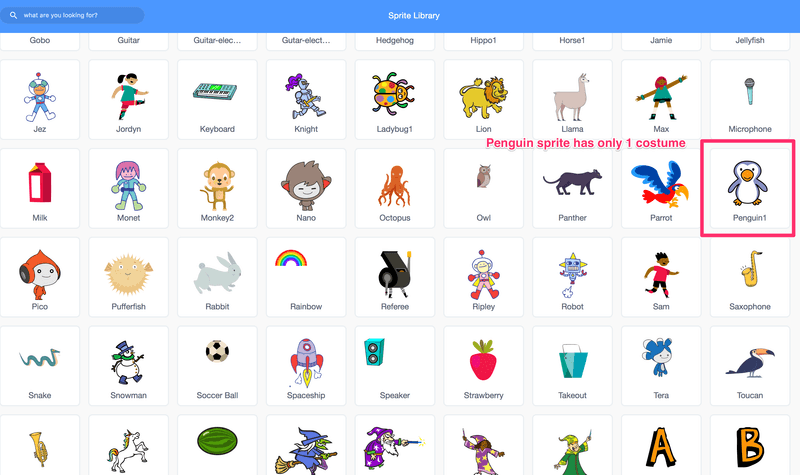
Step 2: Make a Sprite
We must create a "Sprite" for our main character. Sprites are used to represent characters and objects in Scratch projects. These sprites are images that appear in the main area of your game (in the top right, called the Stage). Sprites can move around and execute code, allowing us to create some truly amazing projects! It is necessary to understand Sprites to know how to make a game from scratch for beginners.
The Scratch Cat, which is included in every project by default, is currently the only sprite in our game. To make a new sprite for your main character, go to the bottom right corner of the screen and click the "Choose a Sprite" button.
Now, from this menu, choose your main character. You can customize your game by painting new sprites in the costumes tab or paint editor, or you can choose from a list of premade sprites. If you want, you can even upload a photo of yourself!
Step 3:Create your character.
Now that we've constructed our new sprite, it's time to bring it to life! Because this sprite will be the main character of our game, let's write code to allow the player to control it. To know how to create a game from scratch, character curation is essential!
When the player presses buttons, the code you write on a controllable sprite causes the sprite to move. If you're creating a question game, the code you write can instead ask the user questions. Your main sprite's code should implement the "Control" component of your strategy in general.
We want our character to be able to move around in our game. When we press the left/right/up/down arrow keys, she will move left/right/up/down.
Step 4:Choose a backdrop
Before we add an objective, let's first solidify our theme with a backdrop. While backdrops are not required to complete a game, they do add a lot of character.
You could create a working game without them, but your game would simply run on a white screen! Choosing a fun backdrop helps communicate your game's theme and makes it more engaging and immersive. Simply click the blue button to the right of the "New Sprite" button to select a backdrop. This will bring you to a backdrop menu from which you can choose any backdrop you want.
You can also draw your backdrops or use any image from your computer! Click the corresponding buttons in the drop-down menu to try out these other options. Whatever option you choose, try to match your character to the backdrop. It will help the player understand the theme of your game.
Step 5:Clarify the objective and code accordingly
You should already have a rough idea of what you want your goal to be based on the plan you created earlier. Different types of scratch games can have a wide range of objectives.
The following are the goals for the games we mentioned earlier:
Objects to collect in the Collecting Game
Dodging Game: Enemies you should avoid
The Question Game consists of questions that you must answer.
You should choose the sprite for your objective then it will bring more clarity on how to make the game from scratch. A wise Sphinx, for example, could ask the player questions in a Question game. A spooky ghost could chase the player around in a dodging game!
Step 6:Sound settings
By this point, your child should be familiar with the various available blocks and options for their game, let's add some sound!
Attach a start sound block, then click the arrow dropdown where it says "pop." You'll notice one more sound option, which is to record your own. For the time being, we can leave it as "pop." Now, when you play the game and click the ball, you'll see the ball decrease by 10 and hear a "pop" with each click.
Step 7:Maximise the score
Return to the variables panel and link the change score by 1 block to the preceding sound block. When you click to play, you'll now see a moving Sprite that shrinks in size, plays a sound, and raises the score with each click!

Step 8: Add extra features to it
Scratch Extensions-Now that you have a controlling character and a working objective, your project fits all of the essential requirements of a game!
You can now claim to have created your own video game if you've made it this far. Excellent work! Even if your project qualifies as a game, you can still improve it to make it more enjoyable to play. To make your game more complex, like this Ocean Cleanup game, try adding components that fall into the following categories:
Extra objectives
Additional guidelines
Added difficulty
Additional interaction
In a game, the score indicates how well the player is doing. This could be the number of objects they've collected or the length of time they've lived. You can even include a high score to try to beat!
A timer keeps track of how much time the player has left. The game can only be played until the timer runs out! It makes it even more difficult to score well in your game.
Conclusion
The world is your oyster with Scratch! When it comes to creating games, the above guidelines provide a small slice of the entire pie, allowing for maximum customization for the theme, visuals, difficulty, and outcomes. CodeYoung provides a simple platform that provides tips on how to create a game from scratch for kids.

Codeyoung offers a lively and inquisitive learning environment. Students in grades 1 through 8 can take courses in web development, JAVA programming, Python, Scratch coding course for kids, and other languages. CodeYoung provide the best Scratch courses for kids
STEM.ORG Certified STEM Accreditation: STEM.ORG certifies courses that are STEM-aligned and provide the best fundamental coding for children.
Peer-to-peer learning is available: This strategy entails students passing on their knowledge to their peers, resulting in a coding class for children.
With the TOSC IIT Kanpur Certificate, you will receive a certificate of completion from a reputable institute.
SANDBOX is a collaborative coding environment where you can learn to code while interacting with others.
It's a once-in-a-lifetime opportunity to interact with students from over ten different countries.
Coding Competitions: Codeyoung organizes coding competitions.
Thus, Codeyoung is a perfect platform to effectively learn and use Scratch. Read more about scratch coding course for kids to get a more clear and more accurate idea about game development through coding.
FAQ’s
How to make a game on Scratch?
Initially starting, Making a plan is essential to creating fun and simple Scratch games. Now you have to create the main character in the game and write the code to go along with it. Then pick out a Backdrop and add the objective, these are the ways to understand how to create a game from scratch.
What is the easiest game to make on Scratch?
Forest of Danger, Knight collects the coin in the castle are a few of the simplest Scratch games for beginners. Learn more about coding games for kids from here.
How do you make a game on Scratch in 5 minutes?
Kids will start by putting the aesthetic components together! Regardless of the style of the game, the kids have chosen the backdrops required Then choose the difficulty level. Further, select a sprite and make it mobile. After this, it is essential to add sound to the game and finally increase the score.
How do you make Mario on Scratch?

Start with setting up the assets. Then you have to organize graphics and backdrops for the game. Furthermore, create the levels and start by making a new sprite called 'Backgrounds. Also, blocks have to be added. After that, you can add detection sprites. The arrow keys are used to move Mario around. Toss in some floating coins. Add invincibility to the mix.