Web Development for Kids: A Beginner’s Guide 2025
Web Development for Kids: A Beginner’s Guide 2025

Introduction: A Gateway to Digital Creativity
Have you checked out these websites: Time and Date, BrainPop, Cool Math Games, Fun Brain and so on! You know what's common in all these: Creativity and accurate coding.
In today’s fast-paced digital landscape, web development for kids offers an exciting opportunity and fun way for children to dive into the world of computer science. So yep, by creating websites and mobile apps, kids can develop essential coding skills and understand how the technology they interact with daily works. With an emphasis on fun coding and engaging web programming concepts, this guide aims to introduce children to the basics of web development in a super fun and accessible way.

Web development for beginners is more about developing creativity, problem-solving, and critical thinking at a young age than just learning how to code. It allows kids to learn web development in an environment where they can explore and grow while having fun with each step.
Kids can learn to code by creating websites and apps through project-based learning. It is one of the best ways to teach children of all ages and experience levels of web development and web programming. In the rest of the blog, we will discuss why web development for beginners is important for kids, how they can learn web development, and with what tool.
What Is Web Development for Kids?

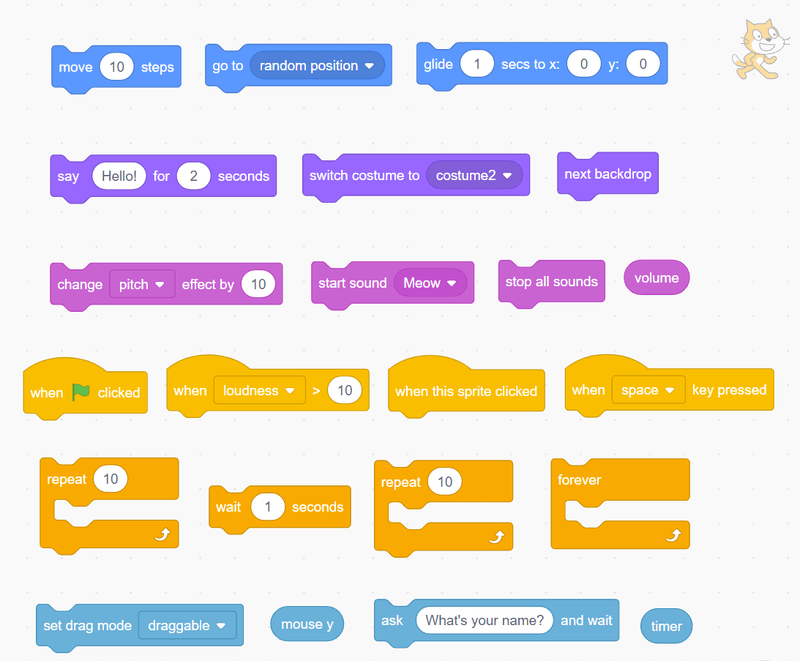
Through platforms like Scratch Jr. and block-based coding environments, younger kids can start learning coding concepts without needing prior experience with visual programming language. These platforms use drag-and-drop interfaces, which allow children to focus on the problem-solving aspect of coding rather than getting bogged down by the complexities of syntax.

Web development for beginners also involves the app building and development, where children can learn to code and design their own mobile apps.

They will learn web development and build apps through courses and interactive lessons on the basics of app building, such as user interface and user experience design. Kids in this process learn web development for beginners, gaining skills in app development and enhancing their computational thinking and analytical abilities. They can make super fun projects that can be shared with others.
Why Web Development?
Web development allows children to create websites, games, or even apps. Once they have learned web development basics, it brings them very important skills for potential future careers in tech. Furthermore, it allows children to understand how the internet works and how websites they visit daily are created. This is quite a rewarding journey, which starts by creating simple web pages that develop into complex projects.
What is Web Development?
Web development is the making of websites and web applications. The parts it constitutes are two in number:

Front-End Development:
This is what users see and interact with on a website. It mainly consists of creating the layout, design, and user experience using languages like HTML, CSS, and JavaScript.
Back-End Development:
It's really behind-the-scenes stuff that allows websites to function. This will include code, managing servers, databases, and application logic on the back end; languages used can be Python, Ruby, or even PHP at times.
Key Concepts of Web Development for Beginners

HTML: Standing for HyperText Markup Language, HTML is the backbone for any website. It is used for structuring content. You can refer to it as the building blocks that define where things go on the web page, such as headings, paragraphs, images, and links.

CSS (Cascading Style Sheets)
JavaScript:
- Responsive Design:
This allows the kids to make their web pages adaptive to keep the same meaning and essence whether viewed on a phone, tablet, or desktop.
Web Hosting and Domains : If a website has already been built, it must go live online—web hosting- where the website's domains and web address are essential for publishing a site.

Why Should Kids Learn Web Development?
In this world of high technology, learning web development from tender years equips kids with new skills that would be super important for the next generation. Here is an example of why web development for kids is an excellent way to introduce them into the world of coding and computer science:
Building Essential Digital Skills: Web and mobile app development for kids teaches them the basics of coding languages, which are invaluable in today’s digital age.

Fostering Creativity and Innovation: App development and web design encourage kids to learn to code and think creatively.
Be it designing a website, creating interactive stories, or even building their own mobile apps and games, kids learn to express their ideas through code. This creative process lets innovation bloom as children develop unique solutions to challenges while learning web programming concepts.

Entrepreneurship Skills: Learning web development courses for kids allows them to create websites, blogs, and apps. Here, the entrepreneurial experience will be educative and practical since children learn how to make an idea come true through implementation
Gaining a Competitive Edge: Since web application development and mobile application development are becoming an integral part of several industries, children who learn it in their tender years develop some sort of competitive advantage over others.
Building apps and web applications from scratch helps students learn important web programming concepts in computer science and programming.

Understanding the Digital World: Web development for kids offers them insight into how the websites, apps, and games they use every day are created
Web development for kids - Top Languages
It starts with building a strong foundation in the coding language skills. So, the journey typically begins with learning coding languages like HTML, CSS, and JavaScript, which are essential for creating websites and mobile apps. Here’s how kids can start building these coding language skills:
HTML (HyperText Markup Language):
HTML code is the backbone code of any website. It provides the structure and content, such as headings, paragraphs, images, and links. By learning HTML, kids can start creating the skeleton code of their own web pages.

CSS (Cascading Style Sheets):
CSS is used to style and design the web pages created with HTML. It allows kids to add colors, fonts, layouts, and other visual elements to make their websites more appealing. Understanding CSS helps kids develop a sense of design and aesthetics.
JavaScript:
JavaScript adds interactivity to websites. It enables kids to create dynamic content, such as forms, games, and animations. Learning JavaScript introduces them to the logic and structure of computer programming, enhancing their problem-solving skills and computational thinking.

As kids develop their coding knowledge, they can explore advanced web development courses that teach them more complex programming concepts.
These courses include interactive lessons whereby kids can implement their learned knowledge in real-world projects. Many platforms are now offering free classes and trial classes to help kids get started with web development in kids' paces.
There are numerous other online classes and resources available to help kids learn coding and web development for kids. These platforms offer curriculum-based learning paths that cater to different skill levels and age and experience level and levels. Here are some of the best resources for kids to start building their coding skills:
CodeMonkey: An engaging platform that teaches coding through games build apps. CodeMonkey’s block-based coding environment is perfect for younger kids, gradually introducing them to more advanced programming concepts as they progress.

Tynker: Tynker offers a variety of kids courses that cover everything from basic web programming languages to app development and web design.

The platform’s drag-and-drop interface makes it easy for kids to create apps and games while learning coding languages.
CodeWizardsHQ: This platform provides live, online coding classes led by expert coding instructors.

CodeWizardsHQ offers students a structured coding curriculum that covers web development, mobile app development, and more. It’s an excellent resource for kids looking to learn coding in a guided, supportive environment.
Khan Academy:

Obviously you might have heard about Sal Khan's impeccable teaching techniques and vast knowledg,e content. and Known for its comprehensive educational content, Khan Academy offers free coding classes that cover HTML, CSS, and JavaScript. The platform’s interactive tutorials are ideal for kids who prefer self-paced learning.
Codecademy: Codecademy is a popular platform for learning coding languages.

It offers both free classes and paid courses that range from beginner to advanced levels, more classes covering everything from web development basics to mobile app development.
These resources provide a solid foundation for kids to start their own games and web development fun coding for kids journey. By taking advantage of online classes and tutorials, kids can learn at their own pace and develop the coding skills needed to create their very own games, apps and websites. P
Creating Mobile Apps
Beyond web app development, mobile app development is another exciting area where kids can apply their coding skills. Mobile app development allows kids to create their own mobile apps, which can run on smartphones and tablets.
This whole app and process involves the student learning about UI/UX design, coding languages, and the specific requirements more features of different platforms, such as iOS and Android.
Kids app maker can start with visual web programming languages and kids app makers can build apps that simplify the process of kids app maker building. Here are some tools that can help kids get started with mobile app development:
ThUnkable:

A drag-and-drop app builder that allows kids to create fully functional mobile apps. Thunkable’s interface is user-friendly, making it easy for beginners to start building apps right away.
App Inventor:
Developed by MIT, App Inventor is a visual web programming language that lets kids create apps for Android devices. It’s an excellent tool for introducing kids to mobile app development.

Kodular:
Similar to App Inventor, Kodular offers students a platform for building Android apps using a drag-and-drop interface. It’s ideal to have students build apps for children ages and beginners and offers more advanced features as kids become more experienced.
Creating mobile apps helps kids and students develop problem-solving skills, creativity, and innovation. It a fun way also teaches them about the importance
Over 5,000 Award-Winning Lessons
Tynker has a global footprint that supports more than 125 million students. Create a custom skin and learn basic Minecraft modding with Tynker. Learn to programming browser games using Python Pen Drawing or Turtle Graphics. In the electives course you'll learn to use Java to study artificial intelligence.
Tools and Resources of Web Development for Learning
Kid-Friendly Coding Platforms:
Scratch: While Scratch is primarily for game development, it introduces the concept of logic and sequence, which are essential in web development.
Thimble by Mozilla: A user-friendly tool for creating and sharing web pages. It’s perfect for beginners and offers immediate feedback on your code.
Online Courses:
Khan Academy: Offers interactive lessons on HTML, CSS, and JavaScript specifically designed for kids.
Codecademy: Provides structured courses that are beginner-friendly, helping kids progress from the basics to more advanced concepts.
Books and E-Books:
“HTML and CSS for Kids” by Jon Duckett: A visually engaging book that introduces kids to web development through projects.
“JavaScript for Kids” by Nick Morgan: This book breaks down JavaScript into fun and manageable lessons.
Creating a Simple Website: Step-by-Step
Planning: Start by deciding what the website will be about. It could be a blog, a portfolio, or even a fan page for a favorite hobby. Sketch out a basic layout on paper—this helps in visualizing the project.
Setting Up a Workspace: Install a text editor like Visual Studio Code or use an online platform like CodePen. These tools allow kids to write and test their code.
Building with HTML: Start by creating the structure—header, footer, main content area. Teach kids how to add elements like images, videos, and links.
Styling with CSS: Once the structure is in place, move on to styling. Show how to change colors, fonts, and layouts. Introduce the concept of classes and IDs for more advanced styling.
Adding Interactivity with JavaScript: Begin with simple scripts like changing text on a button click or displaying an alert. Gradually introduce more complex features like animations or form validations.
Testing and Debugging: Teach the importance of checking the website in different browsers and devices. Show how to use browser developer tools to inspect elements and debug issues.
Publishing: Guide through the process of choosing a free web hosting service like GitHub Pages or Netlify, and explain how to connect a custom domain if desired.
Fun Projects for Kids about Web Development
Personal Blog: A simple project where kids can write about their interests and hobbies.
Story Based Lessons
Children learn block programming before transitioning to text-only languages like JavaScript or Python.
Online Portfolio: A place to showcase art, music, or other creative work.
Interactive Storybook: Using JavaScript, kids can create a choose-your-own-adventure story.

Simple Game: Start with basic HTML games like Tic-Tac-Toe or memory cards.
Challenges and Problem-Solving
Web development can be challenging, but that’s part of the learning web development process. Encourage kids to experiment, make mistakes, and learn from them. Many online communities and forums are kid-friendly and offer help when they get stuck.
Conclusion
Web development is a gateway to endless possibilities. As kids learn to code, they develop skills that go beyond the screen—problem-solving, creativity, and perseverance.
With the right tools analytical skills and guidance, any child can learn to code and become a web developer in 2024. This guide is just the beginning of a fun and educational journey into the world of coding.
Final Thoughts
Encouraging kids to start web and kids learn app development very early on provides with a significant advantage in the tech-driven world. With Codeyoung’s tailored courses, they’ll not only learn to code but also discover how much fun coding can be.
Whether they’re building their first website or developing the next big app for Google Play, Codeyoung makes learning web development an adventure.
The best part? It’s all done at their own pace, with engaging projects that make coding as exciting as their FAV Games. Give your child the gift of creativity and problem-solving skills with Codeyoung—because who knows, they might just build the future!
FAQ's: Frequently Asked Questions
How do I start my child coding?
Select software like MIT Scratch or Tynker Junior at the beginning of school.
These web developments programs are developed in a simple visual form that allows kids to learn programming in a fast and easy way. Scratch and Tynker work with them with graphical interfaces.
What is the first step to learn to Start with basic coding?
Drag and drop codes snap into place. The pieces of software that do not make sense computationally cannot get inside one, thus stopping syntax errors.
Kids at a young age learn to program in Python through games, art, music, among other activities.
How to develop a kids app?
It could be quite an exciting adventure developing an app for kids. Start them off with block-based coding and visual programming languages that beg them to jump in and create something cool.
What is Kid's Mobile App Development?
Kids' mobile app development introduces fun in a kid's life through coding. With block-based coding, kids create mobile applications while learning web development concepts on their own pace through visual programming languages.
At what age should kids start coding?
Kids can begin to code even from the age of 5–6 years. Block-based coding in apps like Scratch Jr. can easily and enjoyably let the young minds learn programming concepts.
What is the best coding program for kids?
The best coding programs for kids make their interactive lessons suitable for all ages and skill levels of kids, making it a blast to combine fun and learning. Sites like Codeyoung turn the interactive lessons suitable for all ages and skill levels of kids.
Can I learn app development on my own?
Yes, certainly! You can learn app development on your own since some free classes and other resources online will go through an introductory lesson in block-based coding.
For the young ones, get them started with coding using block-based coding platforms, such as Scratch Jr. Here, they will learn in a fun way the basic elements of the process.
How do I start web development?
To start web development, you'll have to acquire the basic knowledge of programming languages, such as HTML and CSS. These free classes and online interactive lessons help you build your coding skills.
Development of mobile applications for kids is a way of fusing learning and creativity. With the block-based coding approach and by applying a visual web programming language, the child will be able to make her application while having a lot of fun.
Can I do web development and app development together?
Yes, you can certainly do so! Web development and app development share lots of the same coding skills and web programming languages, hence, you can learn to build websites and mobile applications together.
Can they make applications themselves?
Of course, yes. Children can make their own applications. Through block-based coding and visual-based programming languages, kids can just dive in and see their ideas come alive by making their very own apps.